With the actualization of a mobile-first world, Accelerated Mobile Pages are ” and will continue to be ” significant for search engine optimization (SEO), user experience and advertising.
Simply put, web pages built with AMPed-up HTML render quickly, support static content and address the problem all too many mobile sites have: slow loading time.
If enhanced user experience, SEO implications and micro-moment wins aren’t enough to convince marketers, AMP ads could do the trick. With efforts in the works to implement AMP advertising, the reality of faster-loading, powerful mobile display advertising is just on the horizon.
Brands that are up to speed with AMP will surely reap benefits over competitors who are slow to the table.
Not on board with AMP just yet? It’s time to start moving in that direction. Here are a few tips and technical deep dives to consider before hitting the ground running.
A deeper look into AMP
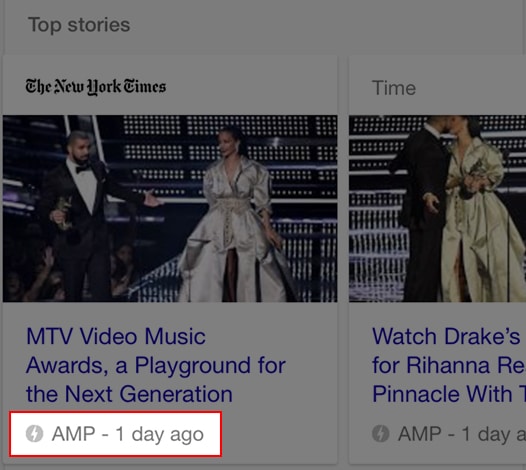
Ever browse on your mobile phone and discover top searches decorated with a nifty lightning bolt? If it hasn’t come up just yet, it will.
It looks like this:
As a publisher, The New York Times is utilizing AMP, and as a result, Google is showing it some love. That lightning bolt is a promise to the searcher that frustrating load times won’t be an issue. Throw that up against another publication that lacks the AMP sign and the lightning-bolt-branded content will likely win the click. After all, Google reports that 70 percent of smartphone users who switch from one site to another do so because of slow loading time.
So we know AMP provides quicker mobile loading speeds, resulting in SEO and user experience benefits, along with micro-moment victories. But what exactly does this AMP mean when the curtain is pulled back?
Google explains it a bit like this: AMP allows web pages heavy in video, animated and visual content to load lightning fast ” and keep up with smart ads. In the end, the idea is that all content, no matter the device, will appear instantaneously. Think of it as a level playing field for digital content (and advertising).
The technology behind AMP focuses on the creation of “lightweight” web pages. AMP achieves lightweight status by deploying a restricted form of HTML called AMP HTML. Key considerations related to AMP HTML performance include:
- Inline CSS is allowed, with restrictions
- Inline JavaScript is disabled, third-party JavaScript restricted to sandboxed iframes
- External resources loaded asynchronously
- Layout pre-calculation for all on-page resources
Getting SEO value out of AMP
Beyond enhanced placement in the search results pages, AMP also creates a better user experience in mobile. Speed of delivery on slow mobile networks may reduce bounce rate and increase time on page ” both valuable SEO signals to be sending to the search engines.
To capitalize on the full potential of AMP SEO value, three key considerations should be made.
- Properly connect your AMP pages to your regular website pages. This is done via canonicalization. The key is to put a line of code on each page to direct authority between your regular pages and your AMP pages. For example, on your regular website pages you would add the following code to signify to bots that a parallel AMP page exists:
<link rel=”amphtml” href=”http://example.site.com/amp-web-page.html”/>
Then, on your amp page, you would insert the following code to canonicalize SEO authority back to the regular web page:
<link rel=”canonical” href=”https://example.site.com/regular-web-page.html”/>
- Submit your AMP pages to Google via sitemap. Another way to ensure Google is able to find and index your AMP pages is to include them in your XML sitemap and submit them via the Google Search Console. The process is the same as submitting your regular sitemap XML file(s). AMP pages can simply be included within existing files, just like your regular web pages, or additional AMP-specific sitemap XML files can be created and submitted if desired.
- Include schema information. To maximize discoverability of your AMP content, Google recommends implementing Schema.org markup. Using Schema.org is required for your AMP pages to show up in the Google Search news carousel. According to the AMP Discovery documentation, the most important properties to include for your AMP pages are:
- Content Type
- Headline
- Published Date
- Image
AMP for ads
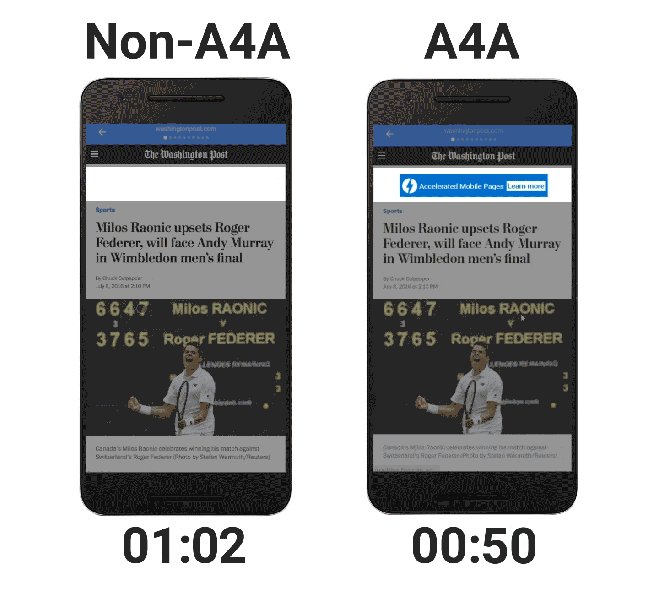
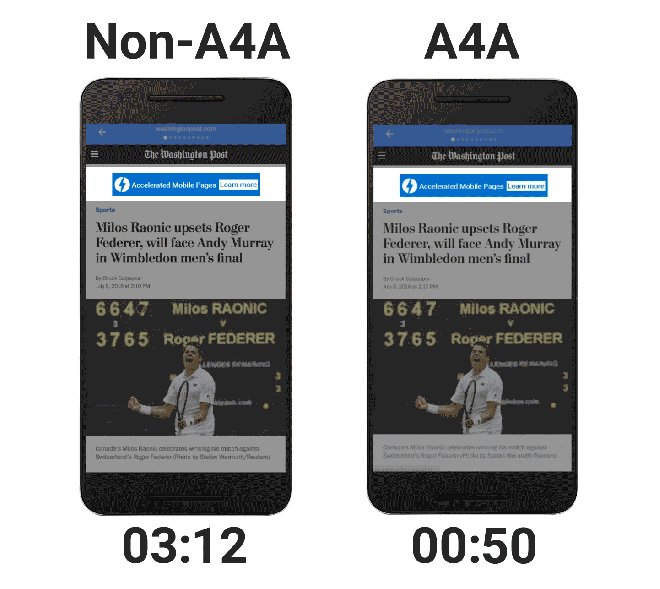
AMP for Ads, known as A4A, loads ads significantly faster for mobile users reading AMP pages. In his announcement of A4A, Malte Ubl, Tech Lead for the AMP Project, demonstrated the difference in speed:
As noted in the announcement, AMP for ads is still in an early experimentation phase. Spec changes are expected in the weeks and months ahead as the implementation phase unfolds. While designed to support all ad networks, early implementations are limited to a specific list of ad networks.
Deploying AMP is a breeze
There are a couple of options to easily and quickly deploy AMP for your website. While coding your own custom solution is definitely an option, we’re more likely to recommend you consider one of the following pain-free ways to implement AMP today:
- WordPress Plugin. Yep. As usual, AMP comes to WordPress via Plugin. The official WordPress plugin for AMP is amp-wp and can be found here: https://github.com/Automattic/amp-wp
- RSS to AMP. Have an RSS feed? AIMCLEAR has developed an easy-to-use RSS to AMP solution to quickly deploy all pages included in your RSS feed as AMP pages.
At the end of the day, we’ve all come to accept that mobile isn’t going way, and all signs point toward mobile page speed and usability as a key contributor to SEO, optimal user experience and high-speed advertising. Implementing AMP now creates a competitive advantage over those who are still putting mobile speed times on hold.
Want to make sure that your site is really AMPed up? Plug your code into Google’s AMP Validator tool to see if you pass the test. There’s also another option: The AMP Validator Chrome Extension, which will make sure each page is up to AMP standards.
For even more insight, check out AIMCLEAR‘s RSS to AMP tool!