The countdown to Google’s new Page Experience algorithm, Core Web Vitals has started and it will take effect in May 2021. These page experience signals measure a number of familiar things – like page speed, mobile friendliness, https/secure/safe browsing, intrusive interstitials, and now Cumulative Layout Shift (CLS).
What’s noteworthy about the update is that page speed is now rolled up into Largest Contentful Paint (LCP) and First Input Delay (FID). LCP reports the render time of the largest image or text block visible within the viewport – something that should occur within 2.5 seconds. While FID measures the time from when a user first interacts with a page (clicks a link, a button, etc.) to the time when the browser is actually able to begin processing responses to interactions. That process needs to occur in less than 100 milliseconds. Finally, Cumulative Layout Shift (CLS) measures visual stability. Visual stability is the absence of elements on the page that may shift in ways that users don’t expect, potentially interfering with their interactions, and providing a poor page experience. SEOs and devs want to aim for perfection and earn a CLS of less than .1.
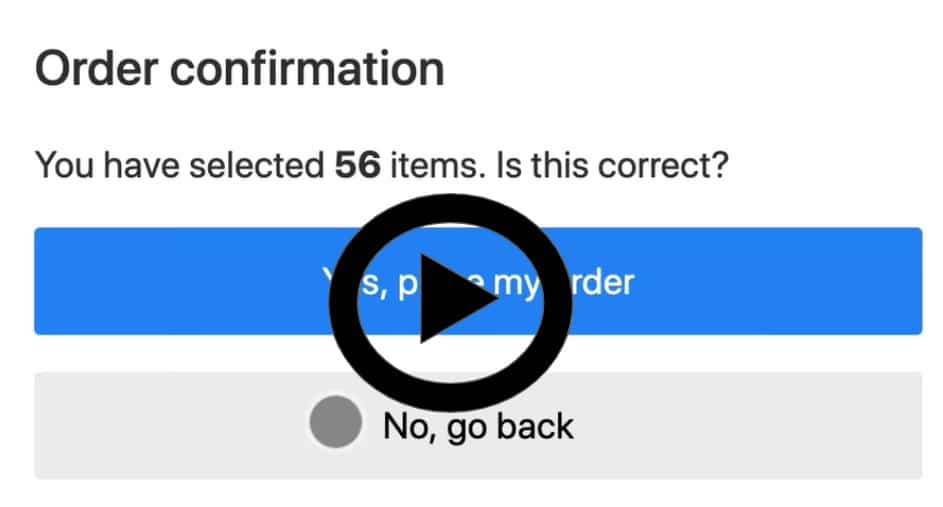
Check out this example that illustrates what CLS measures in this gif. On an order confirmation screen we see the user’s pointer trying to hit the, “No, go back” button. Then as the user clicks the button moves down as a tool tip pops up at the top of the screen, causing the user to click the, “Yes, place my order” button.
You can feel the panic and fury! Right? That poor user now has a truck load of rice coming and they only wanted one pound.
Your website’s grade exposed, a digital pantsing.
Imagine a day where a website’s page experience is on display before you click the link in the SERPs. Soon, you’ll see an indicator identifying poor performing sites in the SERPs so searchers can select the site that will load quickly. This will be extremely helpful for users in areas with poor signal strength. 📶 Google has announced that they will be testing providing visual indicators of web page experiences because they, “…believe that providing information about the quality of a web page’s experience can be helpful to users in choosing the search result that they want to visit.” They also said, “Visual indicators on the results are another way to do the same, and we are working on one that identifies pages that have met all of the page experience criteria.” Who knows, maybe it will look like one of these three circular images Google displays on their Web Core Vitals page.
Use Google’s Tools🧐
We often hear, “I know what Google Page Speed says [insert commentary], but we use the data provided by [insert tool name.]” We’re glad you like your tool. Using tools to understand your site’s performance and your audience is essential. Though, Google doesn’t use your tool to determine your site’s rank. SEOs and developers need to address Core Web Vitals issues based on Google’s tool feedback – and get moving now.
Technical SEO changes can take time. Sometimes a lot of time. Some of the changes recommended in Core Web Vitals are no different. It’s incredibly important that brands get ahead of the launch for this, and a couple of other reasons. First, sites with the best content for the query will win the ranking. However, if competing sites tie in a content dual, then the fastest site will win the ranking. Page speed matters to users and according to a Google study, users are 24% less likely to abandon a site that meets the Core Web Vitals thresholds. Second, we here at AIMCLEAR are seeing the validations of repairs taking anywhere from 9 days to 3 weeks. You’ll want to get your team working on this now so you have time to request those validations, receive feedback, make additional tweaks, followed by another request for validation. Don’t delay.
Where do you start with Core Web Vitals?
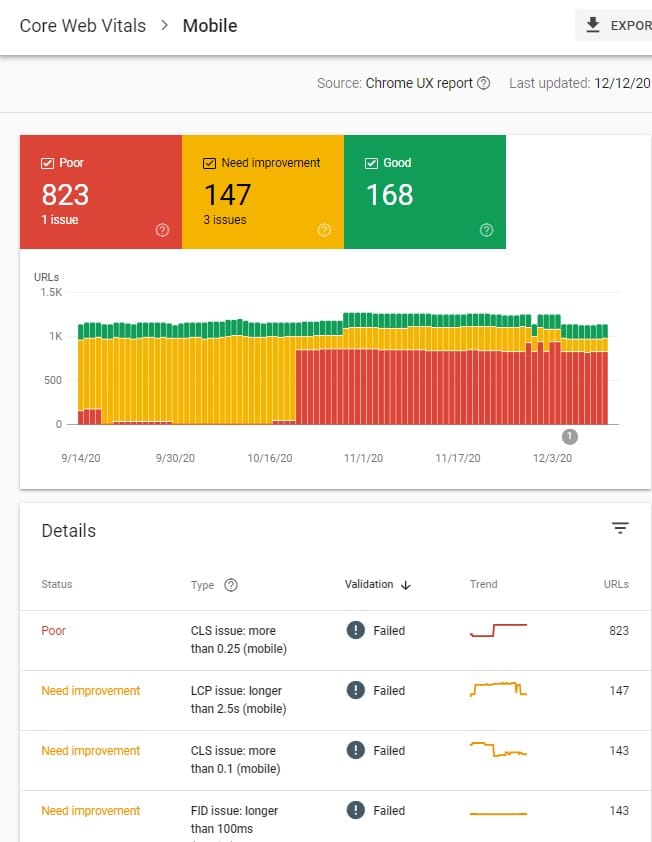
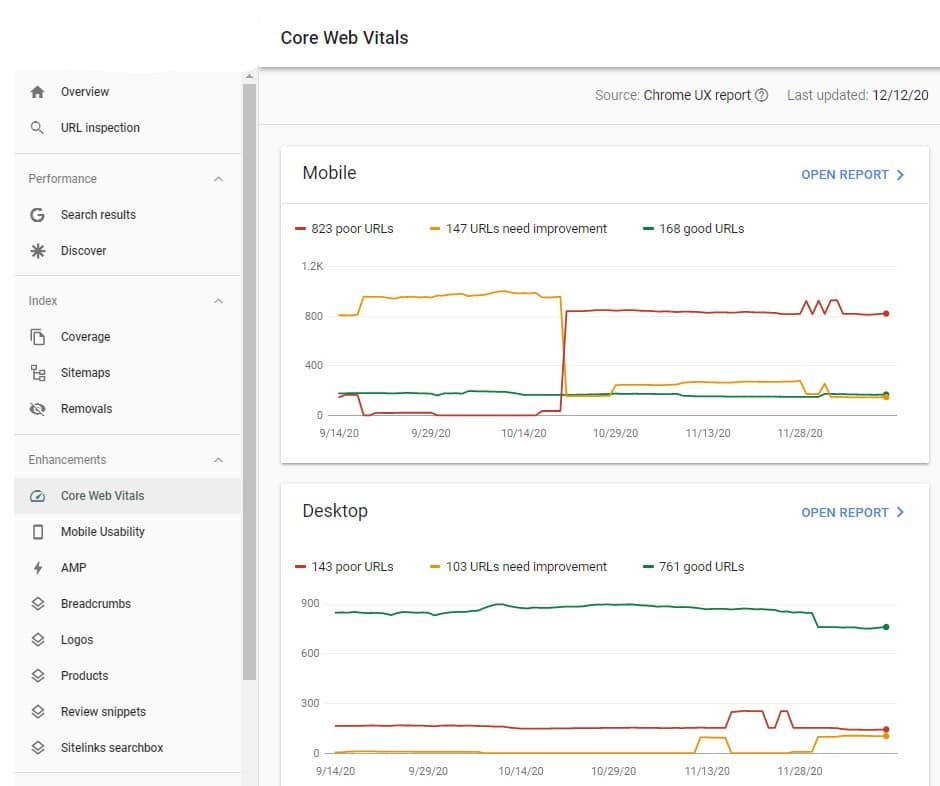
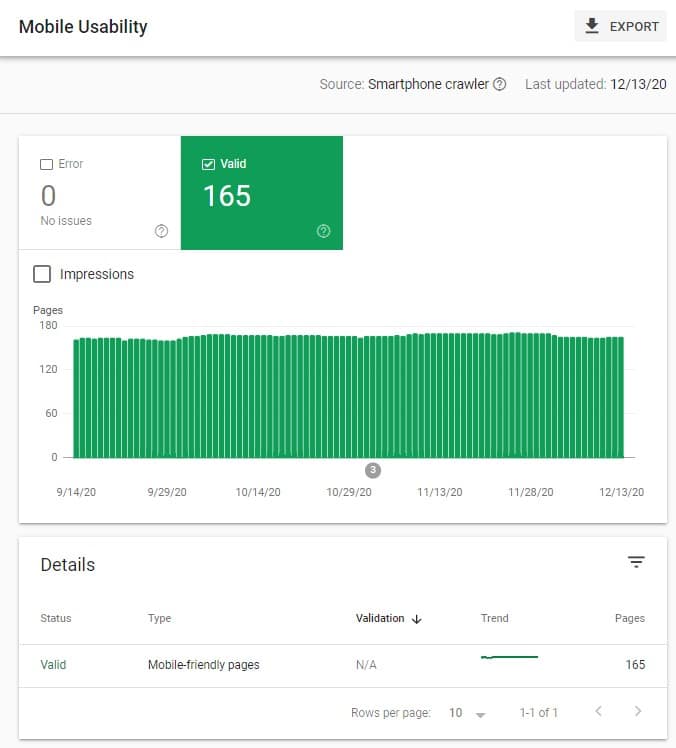
Google has a handful of tools to analyze your site. First, Search Console can rate your Mobile and Desktop URLs as “poor,” “needs improvement,” or “good.”

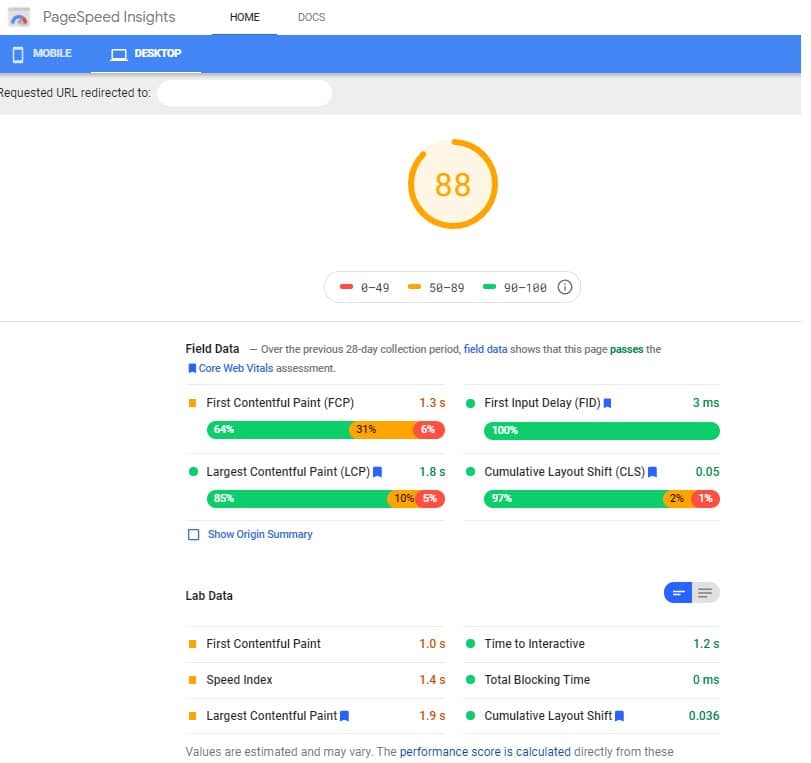
Click, “Open Report” to see where CLS, LCP and FID come into play for either your desktop or mobile site along with a list of adjustments you need to make. If you don’t have a Search Console set up for your site, you can also get this information from Lighthouse, Chrome Dev Tools, and the PageSpeed Insights tool. As you improve your site you’ll see an increase in site health, and a reduction of site issues. The goal is to reach the green – which is a site health of 90% or above.
Mobile First Index – March 2021

Other opportunities to learn more about Core Web Vitals
Digging into Google’s Chrome Dev Summit 2020 we selected some of the sessions and reads we think will help SEOs and Devs get a grasp and avoid some mistakes. We recommend the following resources to you and or your team including:
- Fixing common Web Vitals issues
- Lazy load third-party resources with facades
- UX patterns optimized for Core Web Vitals
- Core Web Vitals and SEO
We hope we’ve equipped you with the Core Web Vitals information you need to prepare for SEO in 2021. If you need help with an SEO Audit for Core Web Vitals, let us know by contacting us. We’re here to help you and your team get started.