“Doing the right thing” is a noble concept. Aspirational. Inspirational. Attainable.
In many cases, doing the right thing provides a clarion call everyone can get behind. Heck, it’s one of AIMCLEAR‘s most prized core values. Many brands crave doing the right thing…well…right up until it hurts to do so.
Think back to the early 90s, a time when brands were FORCED to do the right thing by installing wheelchair accessible ramps, doorways, aisles, bathroom stalls, and more. Remember the pushback by businesses? In some instances, brands were forced kicking and screaming in and out of court to, in the end, lose. Ultimately, many wound up paying more in legal fees and their integrity than the construction and renovation costs of simply doing the right thing. Today, accessibility is commonplace, and unless you need to use accessibility features every day, they now go relatively unnoticed.
NEWS FLASH: Your web content is no different than your physical location when it comes to website accessibility requirements. One in five Americans have some form of disability, so it’s time once again to do the right thing. If not, the lawsuits may again be lurking around the corner.
Case in Point: Domino’s Not-So-Accessible Digital Presence
On October 7, 2019, the U.S. Supreme Court rejected a legal appeal by Domino’s, opening the door for a lawsuit filed by a blind man who was unable to order a pizza on the chain’s app or website. Since January, the pizza chain has been under court order to update its app and internet properties to make them accessible for the blind. Perhaps “doing the right thing” had a perceived high price tag or other barrier, because the company has lagged in making necessary enhancements.
A California appellate court ruled that Domino’s violated the Americans With Disabilities Act, because it lacked necessary accessibility for online and digital visitors. The court deemed California’s Unruh Civil Rights Act, which prohibits discrimination against disabled individuals in places of public accommodation, applies to Domino’s website and app. Domino’s failed to make the website and app accessible via screen readers to aid those who are blind or vision impaired. Advocates for people with disabilities declared the court decision as a landmark Win for Disability Rights. But like a toddler that didn’t get the answer they wanted from dad, Domino’s ran to the Supreme Court, and she said, in no uncertain terms, “Do the right thing!”
Domino’s (and everyone else): Do. The. Right. Thing.
Fighting the court order likely only served up a saucy stain on the pizza empire’s brand. If its content was ADA and WCAG compliant, maybe those with disabilities could buy those fast-delivery ‘zas just like everyone else can.
WCAG: What the Hell is it?
WCAG stands for Web Content Accessibility Guidelines and is said, “wuh-cag” or simply, “cag.” The guidelines were developed through the W3C process by people and organizations with the goal to develop a single content standard to meet the accessibility needs of people, companies and governments across the globe.
Website owners should take a lesson from Domino’s ill-fated legal fight and proactively ensure web and app properties are wholly WCAG-compliant. If brands don’t choose to govern their digital presence and do the right thing, government bodies will, undoubtedly, step in and do it for all of us.
Let’s not revert to the cringe-inducing “series of tubes” debacle of 2006. We all know what happens when government passes laws about technology that the lawmakers rarely understand.
At its core, WCAG compliance means brands need to make sure their site, app, and other online content is accessible to all people on all devices and serve a similar quality experience to EVERYONE. If doing the right thing isn’t enough for boosting your brand, what about opportunity cost of non-compliance?
The 2010 US Census tells us that 57 million people (nearly 19% of Americans) have a disability. Non-compliance with WCAG is akin to walking away from a potentially huge revenue stream, simply because people can’t get in your virtual storefront. Could your web properties use access to a 19% larger total audience pool? Would that larger audience lead to more dollars? We bet you know your conversion rate and did some quick math in your head before we even asked the question.
What kind of barriers do people with disabilities experience in the digital realm? Thanks for asking! Here are a few starting stats about Americans with disabilities who are 15 years of age or older (aka those of online shopping age):
- 19.9 million have lifting or gripping difficulty/holding mobile devices (8.2% of Americans)
- 8.1 million have vision difficulty (3.3%)
- 7.6 million have hearing difficulty, of that 4 million are 65+ yrs (3.1%)
Think about how people interact with your digital properties, specifically regarding the products and content people are seeking. Chances are pretty strong there are even more barriers you’ve never even considered.
How does the WCAG define content? **EVERYTHING**
Web “content” generally refers to the information within a web page or web application, including natural information such as text, images, and sounds; code plus markup that defines structure, layout, presentation, etc. What does that all include? EVERYTHING! Don’t try to skirt the details, do the right thing. If it can be seen on the web or in an app, it should meet WCAG requirements.
There are three levels of WCAG compliance, delineated by single-A, double-A, and triple-A success criteria. The higher the level of compliance the more accessible your site is to users with disabilities. Single-A notes the least accessible, while triple-A defines the most accessible level of compliance. At a minimum, brands should strive for “AA” WCAG compliance. Examples of a double-A compliance site includes functionalities such as all non-text content, for instance:
- Images should have alt tags or text that accurately describes the image.
- Videos should have captions/transcripts, should give users enough time to read the content, be able to slow or pause, etc.
- Text should be adjustable based on the user’s needs.
- Proper html protocols should be followed, including headlines (H2 headlines are a good example).
- Text links should make sense.
- Color contrast should have the correct ratio. Color blind people often cannot see text or images because they cannot see certain colors adjacent to one another.
- Tabbing functionality should allow browsing via a keyboard (tabbing through the site as opposed to clicking with a mouse, for example).
- Potentially seizure-inducing content should be avoided.
- Content shouldn’t be subject to one orientation, such as portrait view only.
The above is not an exhaustive list, but it provides an idea of what you can find in the quick reference for WCAG compliance. From an optimization and web development perspective, web developers and SEOs should be executing some of these items because they are considered executional best practices of the World Wide Web Consortium and the Google SEO Starter Guide.
“My Twitter Won’t Go Horizontal,” said 192 People, in the Past Year
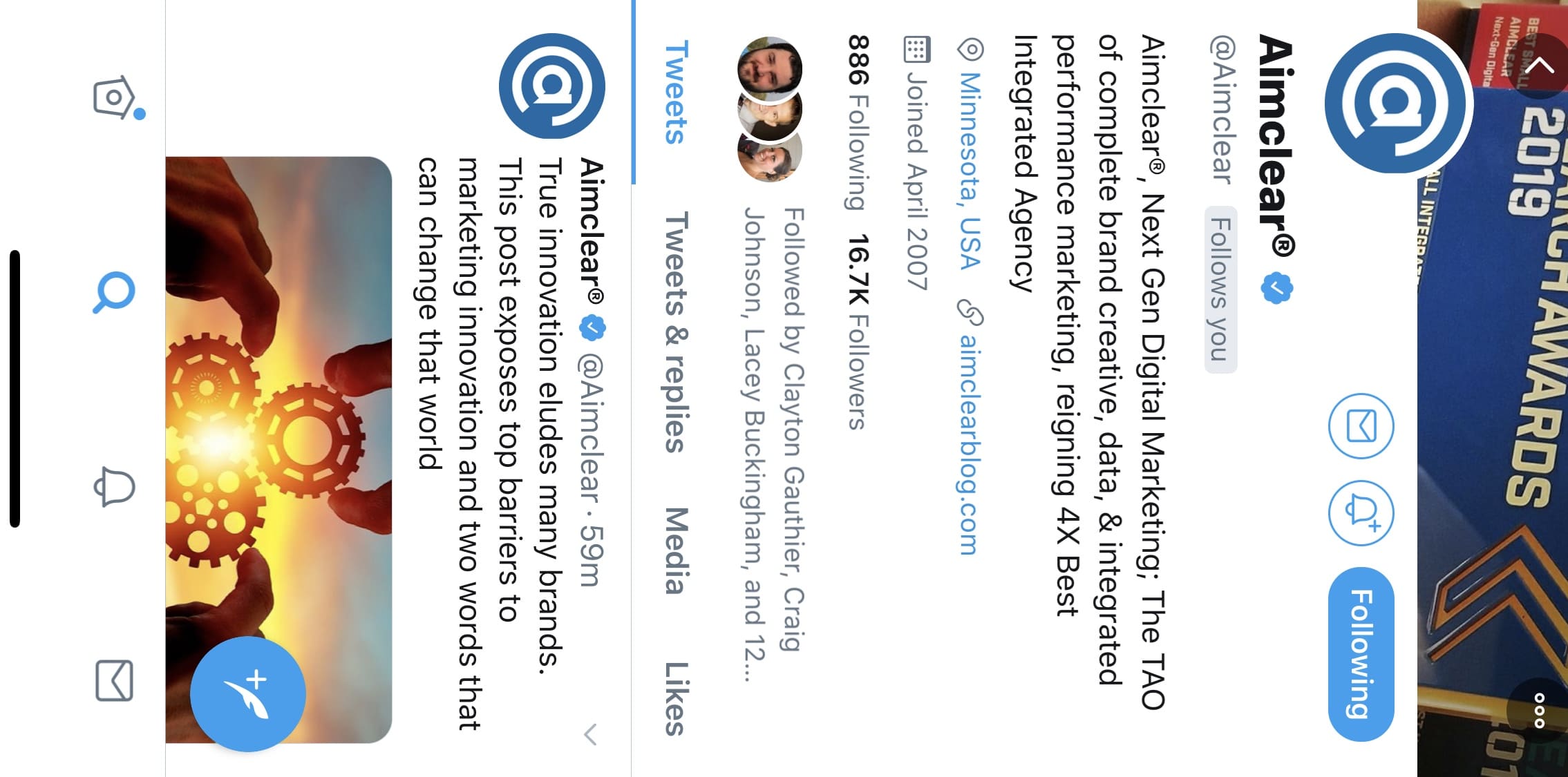
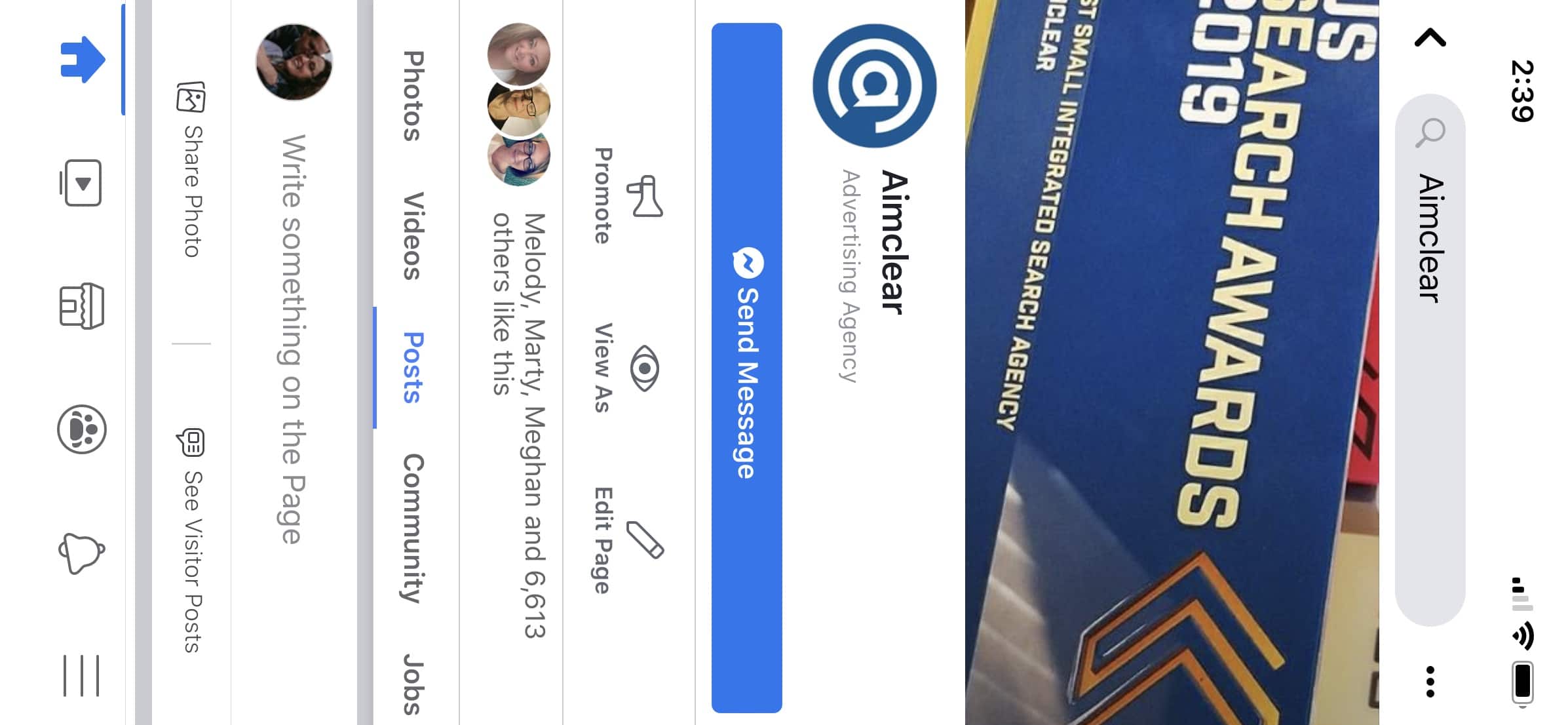
Even the social giants may find they are playing a high stakes game of WCAG “chicken.” Twitter’s app (fig. 1), for example, doesn’t automatically rotate when the mobile device is rotated, neither does Facebook’s app. (fig. 2) Both could likely be deemed out of compliance for this reason. This lack of functionality makes using these apps incredibly difficult for those who have poor sight or have their device mounted on a wheelchair, on a stand, or other fixed position.
There are widgets, downloads, and plug-ins users can get so the apps can technically work on a horizontal screen. But that puts needless and unfair burden on the user. The key here is, people shouldn’t have to go to such lengths to take part in social channels. ALL users should have the same experience and immediate access.


Twitter and Facebook: Do the right thing! More than 2,100 people each month search for a way to use Facebook and Twitter horizontally on their device in the U.S. While that number can be considered a small drop in the bucket of total users, it’s simply unacceptable. Terms like, “twitter horizontal widget” shouldn’t be a search term!
Search terms, estimated monthly search volume (MSV)
|
|
The Intersection of WCAG and Google
Google generally puts user experience ahead of other Web giants. Making a website work for all platforms, whether mobile, tablet, desktop, or other, has become commonplace and mandatory for success. But with all the requirements for functionality, has Google rolled website accessibility into any of its fancy updates? Yes…in a way. Using proper html mark-up including: headlines, meta titles, description, image alt txt, and other essential data elements has been more the norm for search engines. But they can always do better.
Rather than waiting for government to force the issue, why not reward sites that are WCAG compliant because they did the right thing? Brands are leaving a lot of potential revenue and users on the table by not treating their online content with the same ADA care they treat their brick and mortar store.
Regardless of the “pain” of doing the right thing, brands that choose to ignore WCAG guidelines run a tremendous risk of joining Domino’s and others hit by legitimate lawsuits. The number of Web Content Accessibility Lawsuits Tripled from 2017 to 2018. The hotbeds for these lawsuits are found in NY, FL, PA, MA, CA, OH, VA, IL, and TX, and momentum seems to have continued or accelerated in 2019.
As an industry, let’s get out ahead of this righteous endeavor. We’ve been aggressively improving accessibility of AIMCLEAR‘s digital properties, because it is the right thing to do. The benefits of following our own values are clear to our business and those we serve. Make sure everyone can interact with your brand without barriers.
Follow our journey. Learn more about the Steps to WCAG Compliance as we continue this important discussion in subsequent posts. Looking for a place to start yourself? We create at WCAG Guide you can download to get you started and you might even see lift from an SEO perspective.