Introduction
For more than 20 years now, the World Wide Web Consortium (W3C) has provided the Web Content and Accessibility Guidelines (WCAG), as recommendations for web developers and designers to encourage utilization of a set
of standards and practices to best accommodate web users of varying abilities and diverse technologies.
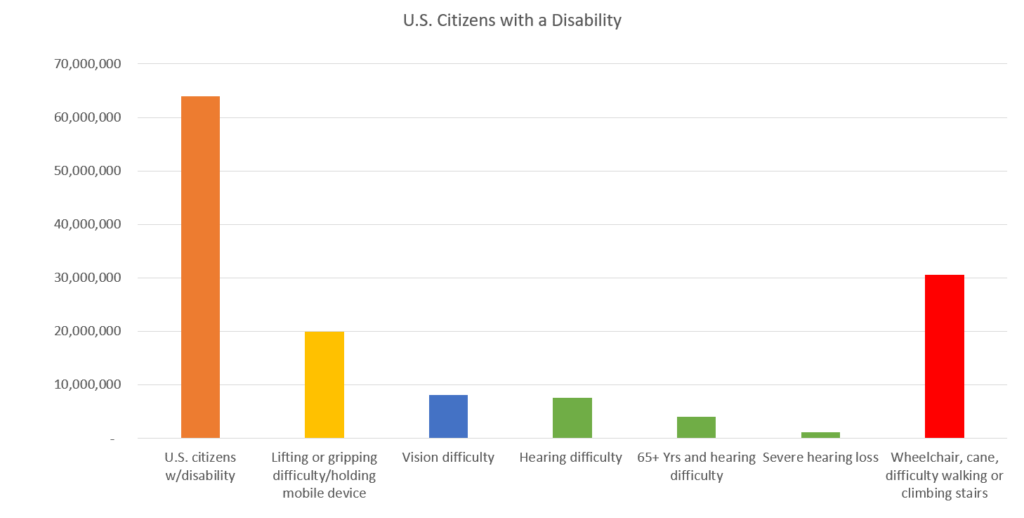
Census data, estimates 1 in 5 – or 64
million – people in the U.S. have a disability. As shown in the bar graph below (Fig. 1), this includes 19.9
million that have lifting or gripping difficulty/holding mobile devices (8.2% of Americans); 8.1 million with vision
difficulty (3.3%); 7.6 million have hearing difficulty; and 1.1 million have severe hearing loss. As our
population’s Baby Boomers continue to age, the number of users with disabilities will increase.

It makes sense for brands to build web accessible apps and other web content to support
this very large demographic, and the customer revenue opportunities they represent.
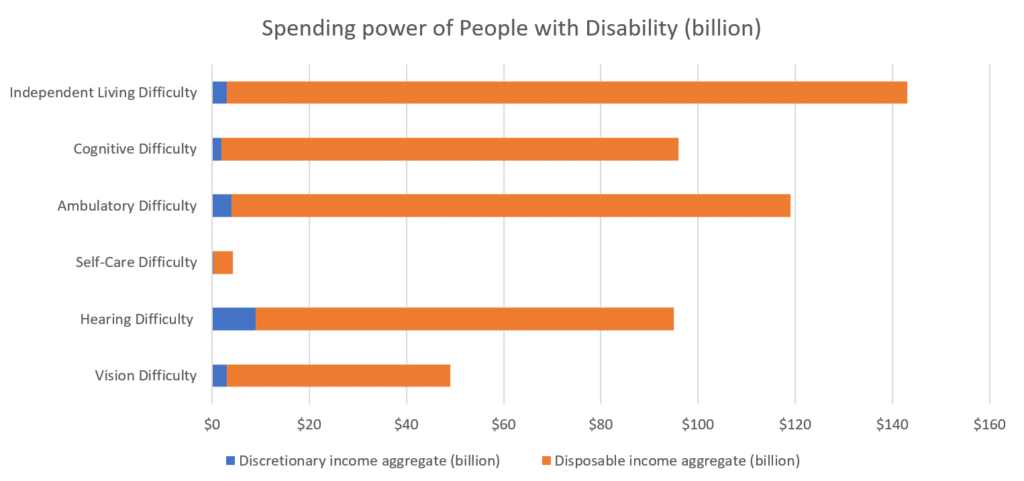
How huge is that revenue stream? The American Institutes For Research estimates the spending power of people with
disabilities to be $490 billion in disposable income for workers aged 16 to 64. The table below (Fig. 2)
demonstrates that power and shows the annual disposable and discretionary income estimated for different groups of
people. People with independent living difficulty have the most disposable income ($140 billion), followed by those
with ambulatory difficulty ($115 billion). Building in support for the varying types of abilities when designing and
developing web applications is not only the right thing to do, it’s potentially a competitive advantage.

It makes sense for brands to build web accessible apps and other web content to support
this very large demographic, and the customer revenue opportunities they represent.
“People are not disabled. It’s the bad design around them that is disabling.” – Shawn Lawton Henry at W3C
WAI
Web Accessibility bridges issues beyond physical disability such as geographic location,
socioeconomic status, education, language, age, gender, and more.
Within the web development and design world, accessibility overlaps with several areas
of inclusion:
- Universal design
- The digital divide
- SEO
Accessibility relates to user experience, usability, and user-centered design. It
focuses on people with disabilities but greatly benefits people without disabilities. Examples vary and
include:
- Situational disability – using captions to watch a
video in a loud place or where the sound cannot be on - Users struggling to see content on small screens like
mobile devices and watches - Older people needing larger fonts and buttons to
complete tasks - Slow internet connections represent one example of the
digital divide. Websites and apps that are resource hogs, aren’t
accessible to those operating on older technologies found in remote or economically depressed
areas.
All of these scenarios apply to accessibility. When an app or website’s design and code
provide the flexibility to meet all users’ needs, it is enabling. Good design and development are
EMPOWERING!

follow WCAG/ADA compliance best practices:
Or continue reading the next chapters:
The AIMCLEAR Guide to Web Accessibility and WCAG Best Practices
A Guide to Help Make Your Content Accessible
5 Steps to WCAG Compliance and A Better User Experience
- Step
1: Web Accessibility Statement- Step
2: Preliminary WCAG Tests and Checks- Step
3: Going Mobile- Step
4: Accessible Off and On-Page Elements (Your SEO was right)- Step
5: Audio, Video, Forms and DesignSummary and Next Steps